

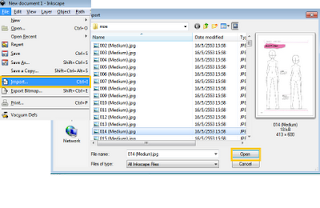
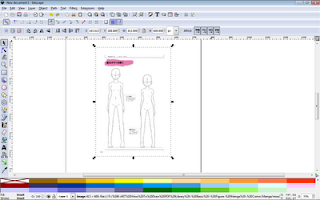
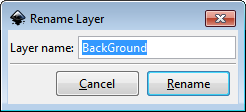
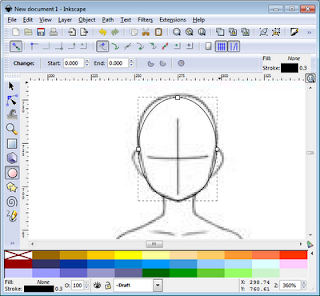
ทำให้ภาพที่ Import เข้ามานั้นเป็น Layer พื้นหลังโดยจะทำการ Lock Layer เพื่อป้องกันการเปลี่ยนแปลง ซึ่งจะสะดวกในการร่างภาพตัวการ์ตูนในขั้นต่อไป โดยเปลี่ยนชื่อ Layer ปัจจุบันเป็นชื่อ BackGround


สร้าง Layer ใหม่สำหรับการร่างภาพตัวการ์ตูนเปลี่ยนชื่อเป็น Draft


ทำการ Lock Layer BackGround โดยเลือก Layer จากนั้นคลิกที่เครื่องหมายแม่กุญแจ

เปลี่ยน Layer ที่จะทำงานไปที่ Layer Draft

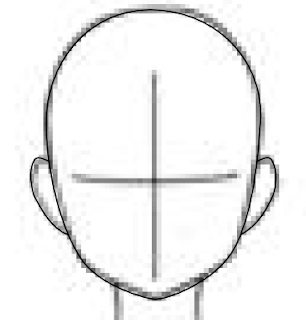
ร่างภาพหัวของตัวการ์ตูนโดยใช้ภาพวงกลม ![]() เป็นโครงสร้างพื้นฐาน
เป็นโครงสร้างพื้นฐาน

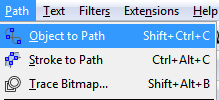
ทำการ Convert วงกลมที่สร้างไปเป็น Path เพื่อความสะดวกในการปรับเส้น

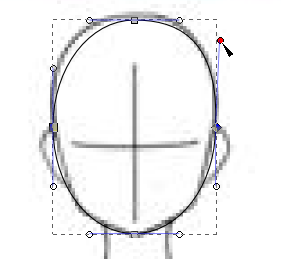
ทำการปรับเส้นโดยเลือกเครื่องมือ

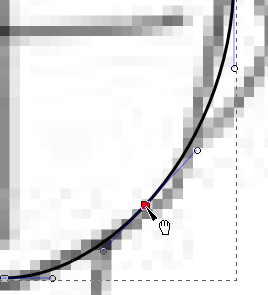
ถ้าต้องการเพิ่ม Node บนเส้นให้ดับเบิ้ลคลิกที่เส้น

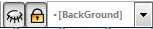
เพิ่มใบหูโดยใช้เครื่องมือ

เพิ่มใบหูอีกข้างโดยการคัดลอกใบหูที่สร้างเสร็จอันแรก ไปไว้อีกข้างโดยกด Ctrl+D ทำการกลับด้านซ้ายขวาโดยคลิกที่

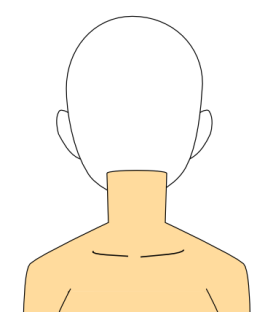
ทำการซ่อนภาพ Layer BackGround เพื่อดูภาพเฉพาะภาพบน Layer Draft โดยคลิกที่ภาพตาให้เป็นภาพปิดตา
จะได้ดังภาพ


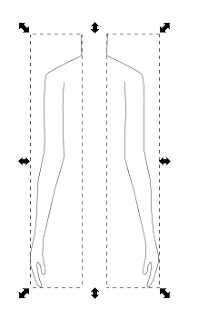
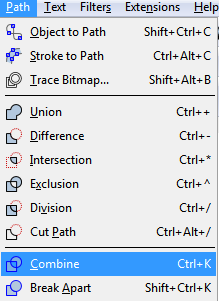
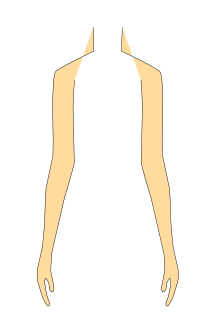
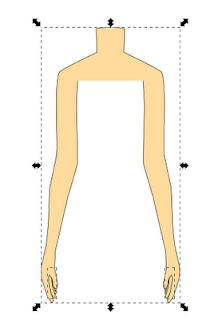
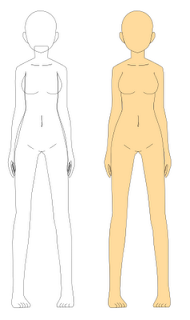
ทำการร่างภาพในส่วนของลำตัว และส่วนอื่นๆ สนเสร็จโดยใช้เทคนิคดังที่การกล่าวมาแล้ว กรณีที่ต้องการรวม ชิ้นส่วนที่สร้างขึ้นแต่ละอัน ที่เรียกว่า object ที่เราสร้างหลาย ๆ อันให้เป็นอันเดียวกันให้คลิกเลือก object แต่ละอันโดยกด Shift ค้างแล้วคลิกเลือกจากนั้น ทำการ Combine


ทดสอบลงสีโดยคลิกเลือกสีจาก Swatches ลงสีที่วัตถุให้คลิกที่สีที่ต้องการโดยตรง เปลี่ยนสีที่เส้นให้กด Shift ค้างด้วย

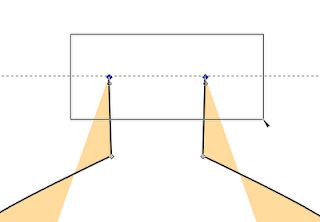
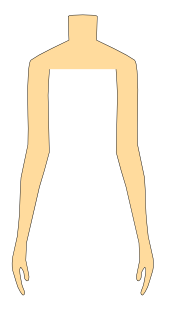
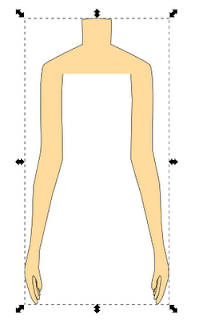
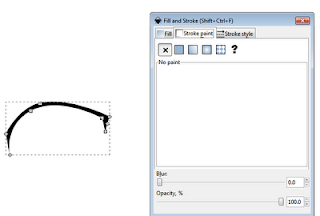
ทำการเลือกปิดปลายเส้นให้เหลือปลายเปิดด้านเดียวโดยเลือก Node ทางด้านของคอ

จากนั้นคลิกเลือกที่

ทำการตกแต่งที่มือ

เมื่อสร้างงานในแต่ละส่วนเสร็จควรจัดกลุ่มวัตถุเพื่อความสะดวกในการเคลื่อนย้าย โดยเลือกวัตถุที่ต้องการจะจัดกลุ่ม จากนั้นเลือกที่เมนูการจัดกลุ่มตามภาพ หรือกด Ctrl+G



จากนั้นสร้างโครงสร้างส่วนอื่นต่อจนเสร็จ

ทดลองลงสีและจัดลำดับก่อนหลัง ของวัตถุที่ทับซ้อนกัน โดยสามารถเลือกวัตถุที่ต้องการให้อยู่ด้านล่าง จากนั้นกดปุ่ม Page Down หรือต้องการให้อยู่ท้ายสุดกดปุ่ม End กลับกันถ้าต้องการให้อยู่บน กดปุ่ม Page Up หรือต้องการให้อยู่บนสุดกดปุ่ม Home


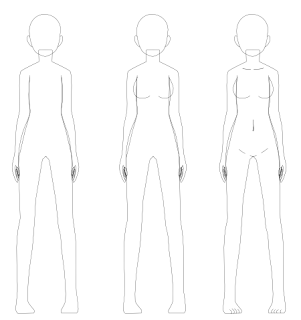
ภาพเมื่อเสร็จการร่างโครงสร้างร่างกาย

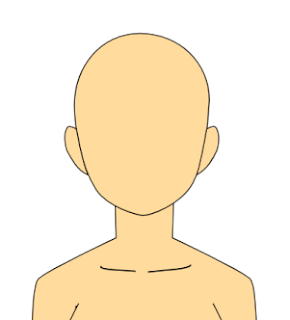
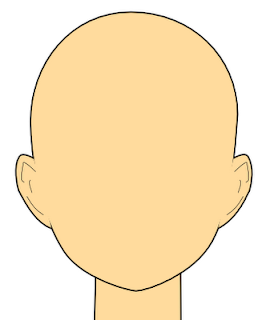
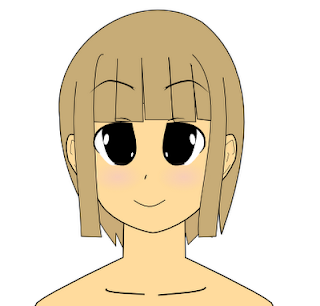
ขั้นตอนต่อไปตกแต่งใบหน้าเพิ่มรายละเอียดใบหู

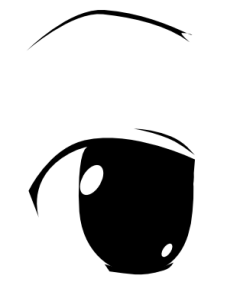
ทำลูกตาโดยเริ่มจากการสร้างโครงของลูกตา ในขั้นตอนนี้ให้ปรับไม่ลงสีที่เส้นจากเมนูตามรูป


ทำลูกตา

ใส่ผมและแต่งหน้าโดยตรงแก้มให้ใช้ Radial gradient


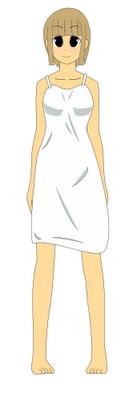
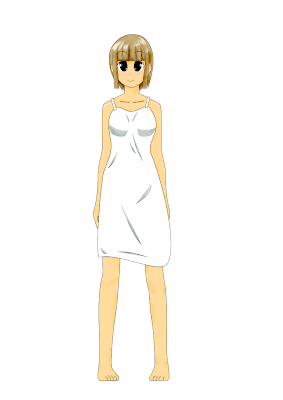
ขั้นสุดท้ายใส่เสื้อผ้าให้ตัวการ์ตูน

นำภาพที่ได้ไปตกแต่งใน Gimp

ไม่มีความคิดเห็น:
แสดงความคิดเห็น